在21世紀中不管在地商家、個人品牌、網紅、Youtuber或公司形象品牌等等都是需一個網站來呈現給網路上的用戶。
一個網站能夠代表你的故事也可以帶給用戶品牌的價值,有一個網站是必要的!那如何製作一個網站呢?
網頁製作並不會很困難,今天Jordan將手把手帶著你製作你人生中第一個形象網站、一頁式網站或部落格!
網站架設需要知道的事物較多,Jordan 在此篇文章中會大略講解並附上更詳細的文章在每個區塊,若是你在此文章中還有所疑問的話,建議可以參考更詳細的介紹。
此文章會先帶你了解有那些網頁製作平台可以使用,最後帶你利用Bluehost虛擬主機 + WordPress 架站系統製作網頁,希望對你有幫助!
網頁製作平台總攬
| 部落格平台 | 操作難易度 | 用戶評價 |
| 痞客邦 Pixnet | 簡單 | 9/10 |
| Blogger.com | 簡單 | 8/10 |
| WordPress.com | 中 | 9/10 |
| Medium.com | 簡單 | 8/10 |
| Weebly.com | 簡單 | 8/10 |
| 自架 WordPress 網站 | 中 | 10/10 |
使用免費網頁製作平台注意事項
網頁製作必需要學的東西有點多,比如像是:
- 網站版面的調整與讀者UX設計
- 網頁與網頁之間的連結
- 讓搜尋引擎索引網頁
- SEO 優化增加自然流量
- 等等
目前在網路上有許多免費網頁製作平台你都可以使用
這些免費平台各有優缺點,但是若是要用來使用作為公司的形象品牌網站、Youtuber 資訊站或銷售頁面的話,Jordan還是會建議自己利用 WordPress 架設網站會比較合適!
你可以先參考這些免費的網頁製作平台,在最後一個 WordPress.org 的架站程式系統,Jordan則會教你如何親自架設與設計網頁!
1. 痞客邦

優點
- 完全免費註冊申請
- 極佳的集客效應
- 線上即時客服
- 操作介面簡單易懂
- 網站品牌人人皆知
缺點
- 廣告太多
- 無專屬網域
- 自由度低
- 廣告分潤
2. Blogger

優點
- Google 架設網站平台
- 免費15GB的空間
- 可以追蹤與分析流量
- 可利用Google廣告增加網站收益
缺點
- 後台功能不足
- 非常陽春的平台
3. WordPress.com

優點
- 操作與架站簡單
- 免費註冊與使用
- 自由度較高
- 付費版功能強大
- 提供網站安全防護功能
缺點
- 免費版無法投放廣告
- 許多強大的功能需付費才能開啟
- 方案價格比自架網站來的貴許多
4. Medium.com

優點
- 流量高且無廣告
- 提供好的讀者體驗
- 網誌與興趣分享的好平台
缺點
- 無法用Google Adsense增加收益
- 版面固定
- 自由與靈活性低
5. Weebly.com

優點
- 一頁式網頁的選擇
- 版型套件不受限
- 自由度極高
- 網站可搬家
缺點
- SEO不友善
- 儲存並不大
- 得使用付費版才無廣告
6. 自架 WordPress 網站

優點
- 完整的控制權,想怎麼改都可以
- 網路資源較多
- 擴充外掛與非官方版面選擇多元
- 中文語言支援
- 隨時都可以更換佈景主題
- 適合部落客、電商、企業與個人品牌
缺點
- 一開始需要較長的學習時間
- 必須得花費的有網域(6美元/年)與虛擬主機(2.75美元/月)
WordPress.org 是套完全免費的架站軟體,你可以隨時安裝任何的佈景主題替網站換個新面貌、安裝擴充外掛使得功能性增強、插入廣告來增加自己的網路收益、長期經營受到搜尋引擎的愛戴等等。
它就是目前3成全球網站所利用的架站程式,Jordan從八年前的第一網站到現在都是使用它。
你可以隨心所欲的控制一切,但是一開始必須得先瞭解基本的設定。
若是你不知道如何利用 WordPress 製作網站的話,在這篇文章中 Jordan 將手把手帶你整個製作網頁的全部流程!
從註冊網域、租用虛擬主機、安裝WP 外掛、安裝 GeneratePress 佈景主題、使用電郵系統行銷等等,全部免費教你!
請繼續往下閱讀….
網頁製作影片教學課程
網頁製作流程
網站架設有六個步驟流程:
- 申請註冊網域(免費與付費)
- 租用虛擬主機
- DNS指向《 伺服器設定》
- 安裝 WordPress 網頁製作程式系統
- 安裝WordPress 佈景主題
- 設計與發佈
以下會把六個步驟講解得更細,讓你完整的了解網站架設的相關知識。
1. 該使用免費還是付費方式來製作網頁呢?
先前Jordan 在免費部落格平台文章中有介紹到痞客幫、隨意窩、Wix.com等等,免費平台那麼多,為什麼我們還需要利用付費制的來製作網頁呢?
這些平台並沒有不好,他們確實能快速幫你架設好一個網頁、品牌介紹網站或獲得集客效應。
但是… 通常這些免費部落格平台給予架設網站
- 靈活性較低
- 廣告多
- 無法隨心所欲的客製化等等
所以 Jordan 建議你一開始就學會如何利用 WordPress 架設網頁並運用簡單的外掛或編輯器來製作網頁,這樣一來你的網頁就可以隨你設計也可以增加許多不同的收益管道!
2. 網頁製作系統
市面上製作網站的系統很多,例如:
若是你沒有程式語言的背景的話,WordPress 可能就是你的首選。
其他的架站方法,網路上的資源較少且並不適用於每個人。

WordPress 架站原始碼本身是套免費的網頁製作軟體,他們目前在全球網站的佔有率將近有4成也是最多人使用的架站系統。
那為什麼有 WordPress.org 和 WordPress.com 這個不同的網站呢?
簡單來說 WordPress 就是網站架設系統,而 .com 和 .org 之間的主要的不同就是在於你的網頁的東西放在哪也就是誰託管你的網站。
類似台灣的痞客邦或隨意窩等類型的免費部落格平台,它提供 WordPress.org 的架站系統,讓用戶可以免費擁有自己的部落格。
網站或部落格的架站系統。 這系統完全免費,但你得要擁有虛擬主機供應商如:Bluehost、SiteGround、Sugarhost、HostGator 等等來託管才能使用。
更詳細的解說文,請參考:一篇文搞懂 wordpress.com 與 wordpress.org 的差別
3. 虛擬主機 – 網頁空間
那我們就來進入正式主題,選擇《虛擬主機》
虛擬主機 Web Hosting 就是你的網站儲存資料的空間,這個主機需要24小時不停的運作,這樣使用者與其他人都能隨時隨地的瀏覽我們的網站。
Jordan 推薦使用 Bluehost WordPress 虛擬主機 ,我自己在他們家主機服務已經有八年的時間!
他們的主機服務包含:申請網域、租賃虛擬主機空間、一鍵安裝 WordPress系統、提供免費並安裝SSL憑證等等,這些常見所需的服務應有盡有!
它服務非常到位、整體CP值來評估價格也很便宜、網址名稱與虛擬主機可以一次解決,對初學者來說非常容易上手!
另外 Bluehost 也是被 WordPress 官方公認是最佳的主機商之一。
這是Jordan個人對 Bluehost 所寫的一篇評價文,文中包含它所有的優缺點以及使用心得:Bluehost 評價|虛擬主機優缺點與使用8年心得分享
接下來 Jordan 就帶你選擇 Bluehost的方案與註冊:
Bluehost 方案選擇與註冊教學
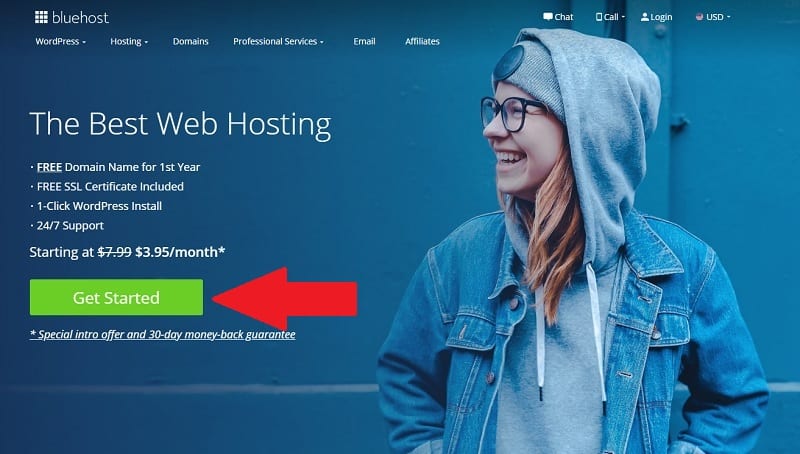
【首先】

進入到了 Bluehost 官網,點擊 【Get Started】進行選擇虛擬主機方案。
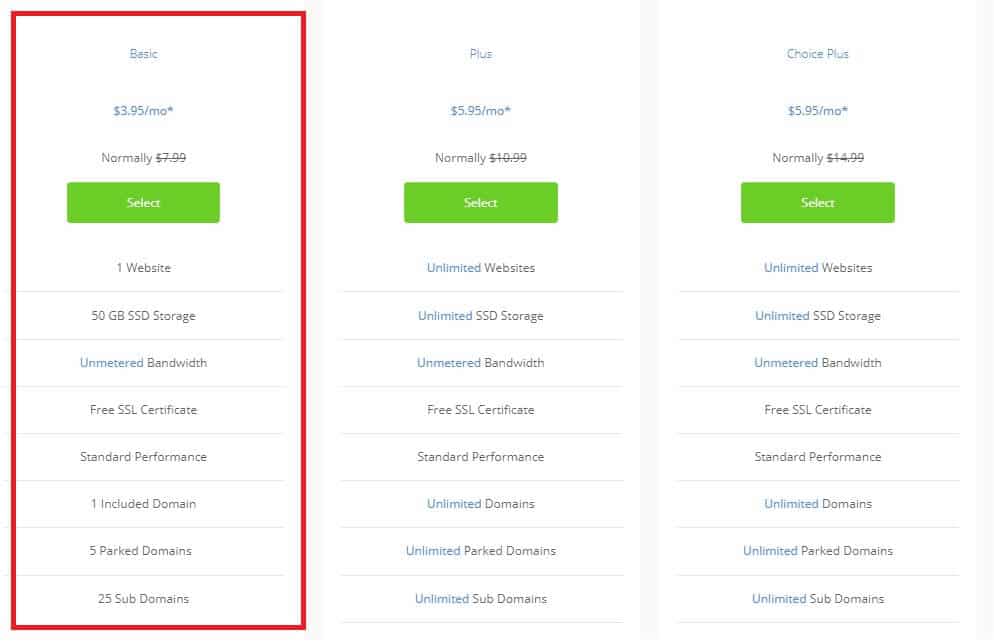
Bluehost 提供四種不同的方案分別為:Basic、Plus、Choice 和 Pro方案
以下是他們各項方案所提供的服務與費用:
| Basic 方案 | Plus 方案 | Choice Plus 方案 | |
| 價格 | 3.95 美元/月 | 5.95 美元/月 | 5.95 美元/月 |
| 網站數量 | 僅有 1 個 | 無限 | 無限 |
| 提供空間 | 50 GB | 無限 | 無限 |
| 寄存網域 | 5 個 | 無限 | 無限 |
| 子網域 | 25 個 | 無限 | 無限 |
| 是否贈送網域 | 是 | 是 | 是 |
| 自動備份 | 由 Bluehost 備份 | 由 Bluehost 備份 | 贈送備份插建 |
| Email 數量 | 5 個 | 無限 | 無限 |
| Email 最大空間 | 100 MB | 無限 | 無限 |
Jordan 建議你可以先從 Basic 方案開始《3.95 美元/月》,我們剛開始在製作網頁的時候並不用太多的空間也不用怕一下子湧入太大的流量。
Bluehost 的好處就是當你開心衝動的時候,隨時都可以升級到下個階段。
所以你若是一開始沒有上百個影片或者極大的資料檔要上傳的話,50G的容量其實就夠你用一陣子了!
所以自動備份的功能非常的重要!
使用 Bluehost 另一個好錯就是【自動備份】,公司會自動幫您備份昨天、上個禮拜與上個月的資料,我們網站突然崩盤都可以隨時請客服幫我們做主機還原。
自動備份的功能非常的重要!

【注意事項】若是你有打算創立兩個以上的網頁,請選擇方案二或方案三。
因為最經濟型的方案只能讓你使用在一個網域上。
當選擇好你想要的方案後,接下來就是註冊網域【網站的網址】….
4. 選擇一個好的網域
網站的網域就有點像剛出生的小孩要幫他取一個名子,這會伴隨著他一輩子而且又不能與他人同名同姓,取到最後都會感覺頭殼麻麻的!
Jordan 在想網址的時候,我就會把相關性的英文單字一一寫出來之後再進行排列。
比方說你是個旅遊部落客,那可以把旅遊相關的英文名詞如 Trips, Tour, Vacation, sightseeing…等。當表列單字有了一定的程度時,你就會發現其實沒有那麼困難了。
更詳細的網域介紹請參考:URL是什麼?它與 Domain 網域的差異在哪?

把所有你編排的名子都寫下來,之後我們就要來申請網址了!
5. 如何申請網域?
當你已經有想好自己的網域要取什麼名子後,你可以利用以下兩種方法註冊網站的網域!
申請網域有兩種方式:
- Bluehost 贈送免費網域篇
- 網域商購買網域
Jordan 會推薦 Bluehost 的另一點就是我們在第一次申辦虛擬主機服務時,Bluehost 會免費送我們一年的網域服務!《市價約10-12美元/年》
所以你就可以省下第一年度的網域費用,非常值得!
5.1 使用 Bluehost 免費贈送的網域
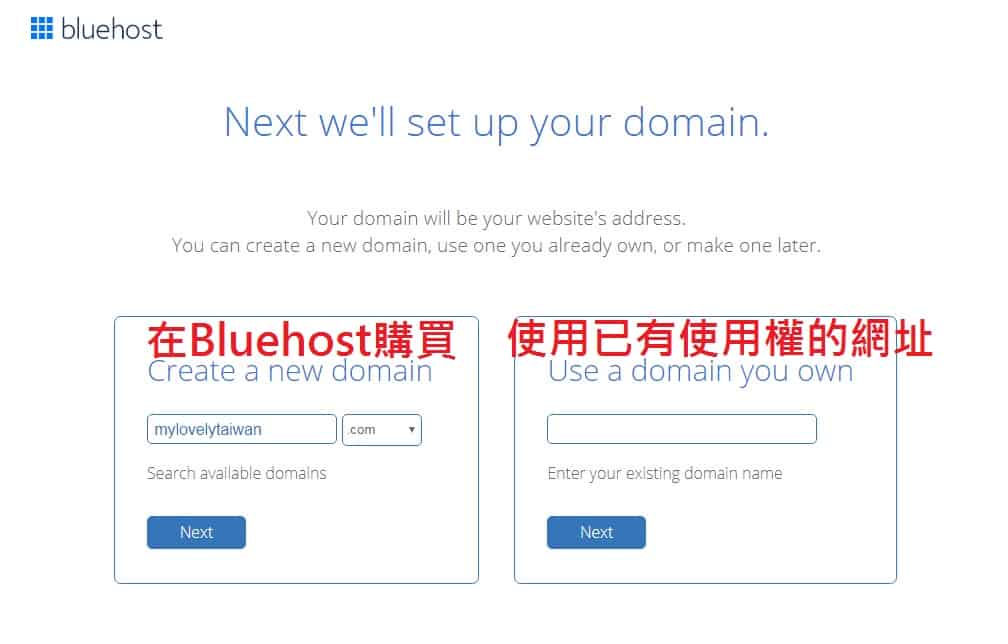
剛剛我們已經選擇好虛擬主機空間的方案,那現在就來測試看看我們所列出來的網域是否可以用,你將會被帶到這個頁面:

你可以把剛剛所想到的網域打入搜尋欄中就可以查詢是否可以使用這個網域名稱。
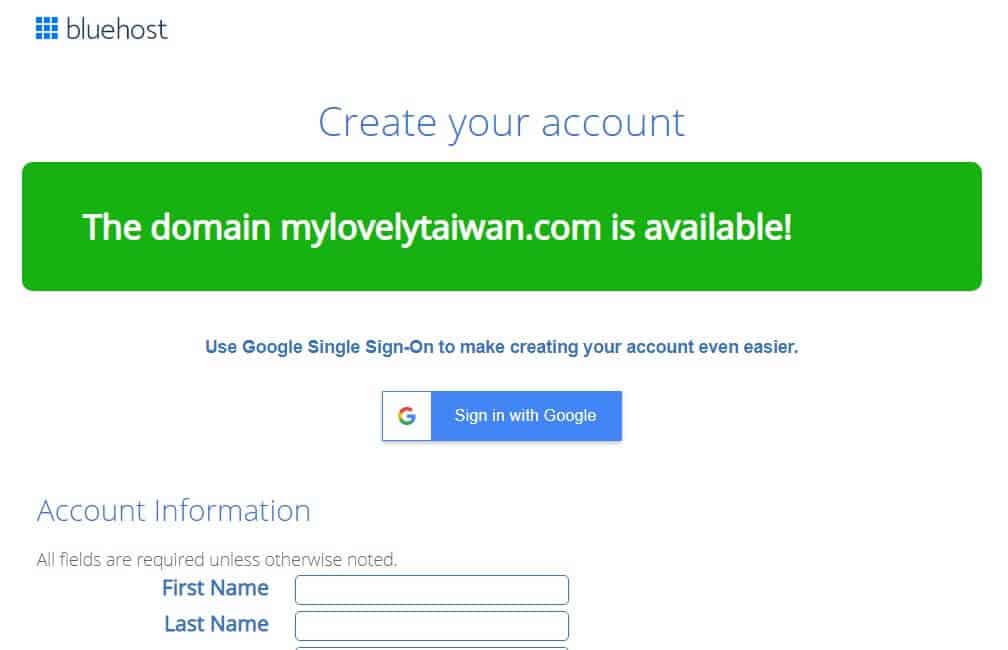
若是你所取的網域名稱還沒被他人先用走的話,你就會看到這張圖!
恭喜你可以使用此網域!

當你測試的網域顯示為 Available 時,這就代表這個名稱可以使用。
若是你的網域已經被他人捷足先登的話,可能就得再想想其他的網域名稱!
接下來就以英文填寫基本資料,地址若是不知道如何翻譯成英文的話,你可以利用中華郵政的地址中翻英服務進行翻譯。
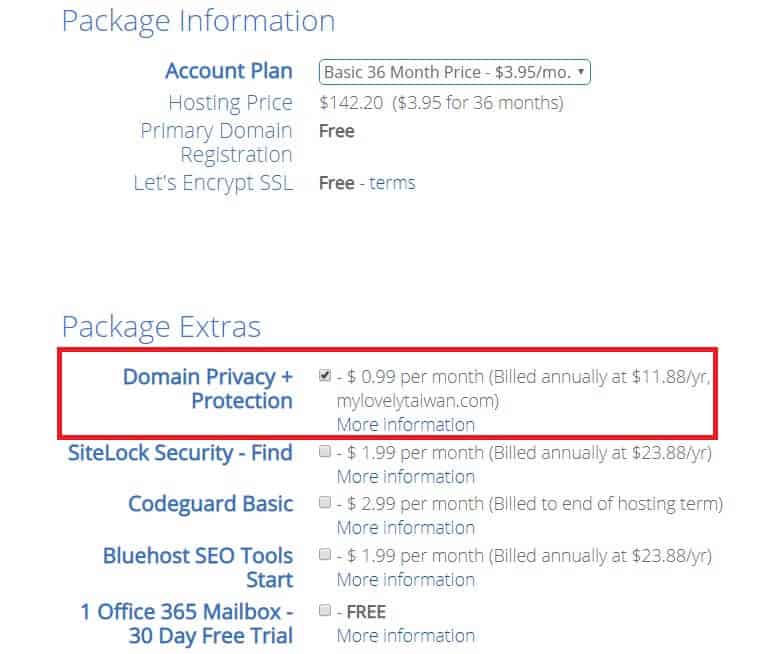
到了底下確認方案以及加購的部分,有一個叫做Domain Privacy 的地方,記得要加購這服務。這是保護網站資料以及你的個資,非常的重要!
至於其他的加購 Jordan 是覺得還沒必要去購買,你可以參考看看。
Bluehost 的方案期限都是以年為單位,12個月、24個月以及36個月,當然期限越長優惠就會越好。

當你有著一套的作業流程解說其實創立一個好的網站一點都不困難。
Jordan 喜歡簡單又可以快速的把事情處理好,Bluehost有著一條龍的作業模式而且都還是可以控制在自己的預算中,非常實用!
6. DNS 是什麼? 《補充》
若是你是利用 Bluehost 進行註冊免費的網域名稱的話,DNS 解說你可以跳過,因為Bluehost 將會自動設定好 DNS 指向,你無須再做任何動作。
DNS 全名為《Domain Name Server》就是網域名稱系統,它將人們可讀取的網域名稱,例如:3csilo.com 轉換為機器可讀取的 IP 地址就是 162.241.224.18
當你在網址中輸入 3csilo.com 時,DNS 《虛擬主機》將會自動辨識核對和哪個 IP 地址是相同的。當核對成功之後,主機會把該頁面的資料完整的顯示給搜尋者。
網址只是便於人們記憶與搜尋,電腦與電腦之間都是以數字交流。所以 DNS 轉換成 IP 地址就是要與虛擬主機的電腦溝通。
如果今天你是在任何其他的網域商《如: Namesilo或Namecheap》註冊網域的話,你就得將 此網域指向於 Bluehost 的虛擬主機空間。
這樣我們往後在網頁製作所上傳的所有資料、影片、圖片等等就能存放在虛擬主機空間中。
若是有其他任何技術上的問題,你都可以參考Jordan 先前寫過的如何架設網站這篇文章或者聯繫Bluehost 全年無修客服,他們會立即幫你解決DNS的問題!
7. 一鍵安裝 WordPress
WordPress的歷史非常悠久,目前全球有三成以上的網站/網頁/部落格都是由 WordPress 所製作的。
WP 讓經營網站的我們變得更便利。
使用 Bluehost 的好處就在於申請網域與租用空間之後,他會完全自動化幫你秒裝 WordPress!如圖操作:
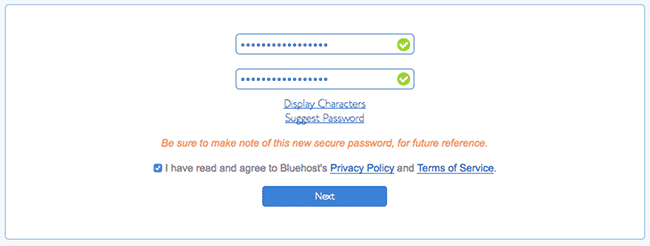
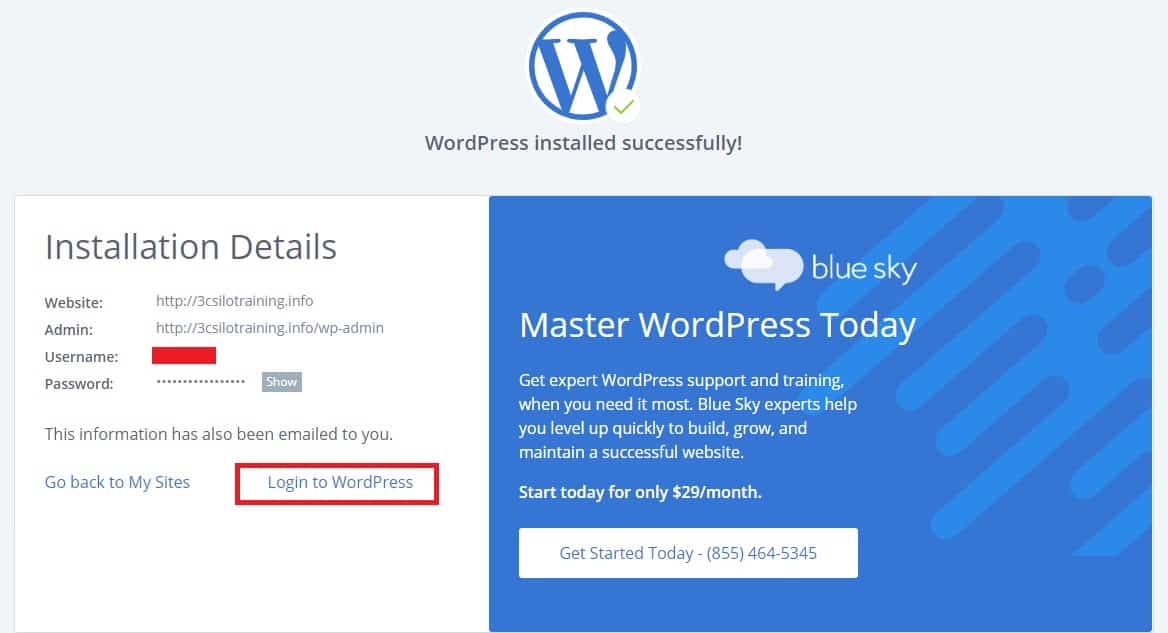
當購買完成之後會跳出下面這個畫面,先把自己的密碼設定完成。

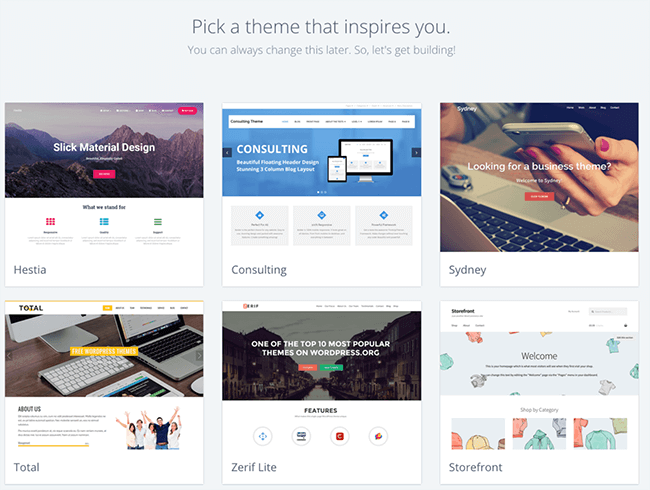
之後你就可以開始選自己喜歡的介面!
不用擔心介面太多,因為之後都能在依照我們的喜好來做調整。

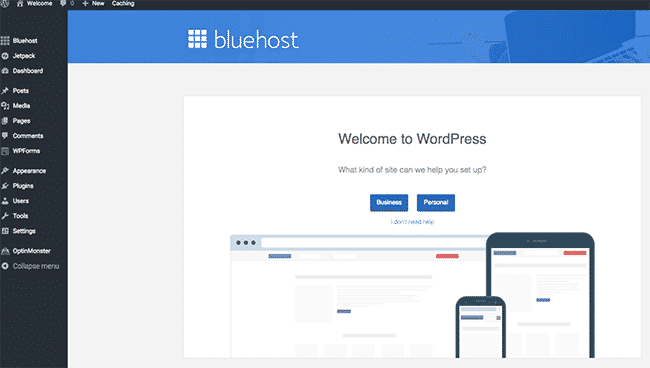
當你完成這動作後,你將會被帶到另一個介面。
介面上有個”Start Building”的按鈕,就是開始建造你的網頁!請按下去~
過了數秒鐘…你將會看到這個畫面

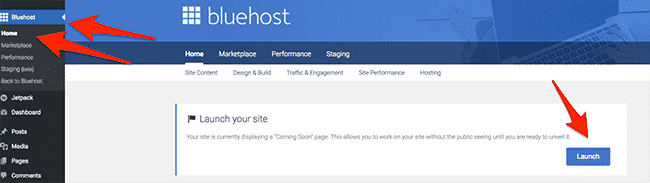
很好,我們快要到架設網站的尾聲了!現在只差在要把網站丟上線。
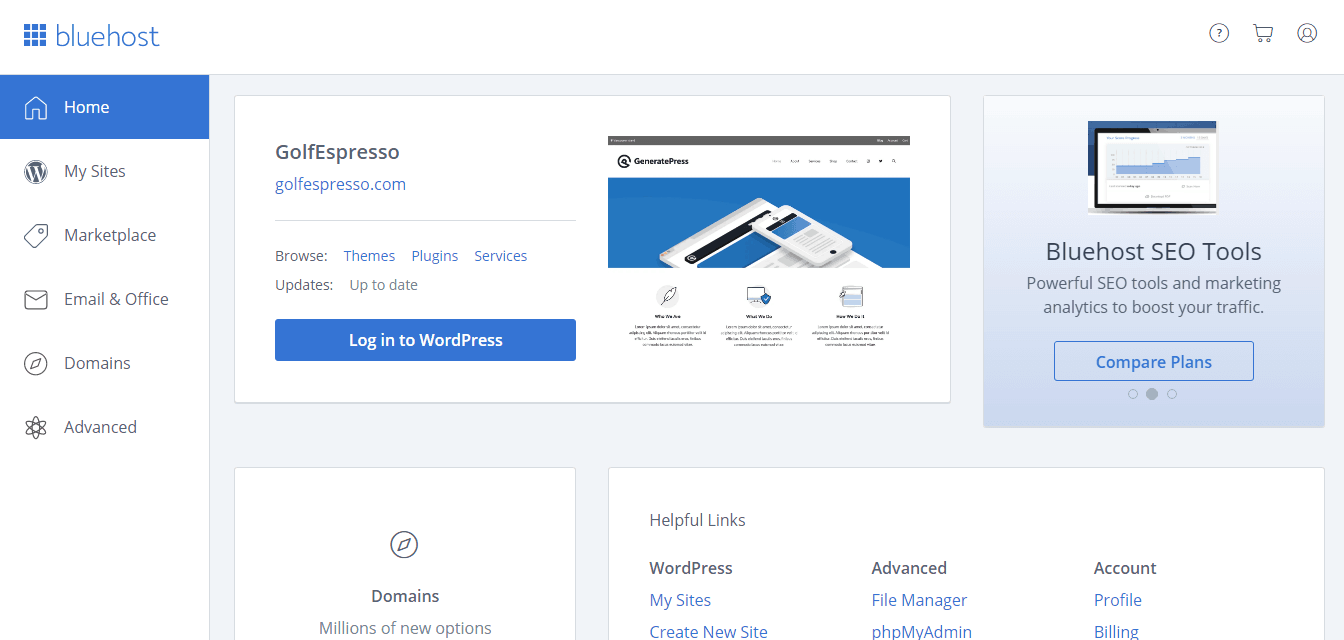
請點選左方列表中的【Bluehost】中的【Home】
之後在介面中的右手邊有個【Launch】就點選一下

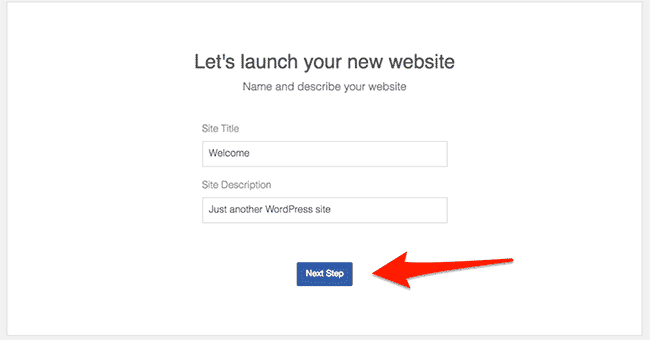
現在這就是把你的【網站名稱】與【簡述內容】打進去可以了

恭喜!!
部落格已經完全設定好了,等著你來寫文章吸引大眾來閱讀。
當你這個步驟完成後將會被帶到Bluehost的後台,之後想要登入網站撰寫文章可以從這進入。點選【Log in to WordPress】即可

8. 如何變更 WordPress 登入密碼
接下來 Jordan 教你如何變更 WordPress 的登入密碼
因為一開始 Bluehost 並不會把 WordPress 的登入密碼設定成為你剛剛在 Bluehost 的所設置的密碼一樣,如果你現在沒有設定好的話,下次要登入 WordPress 後台就得按忘記密碼來變更。

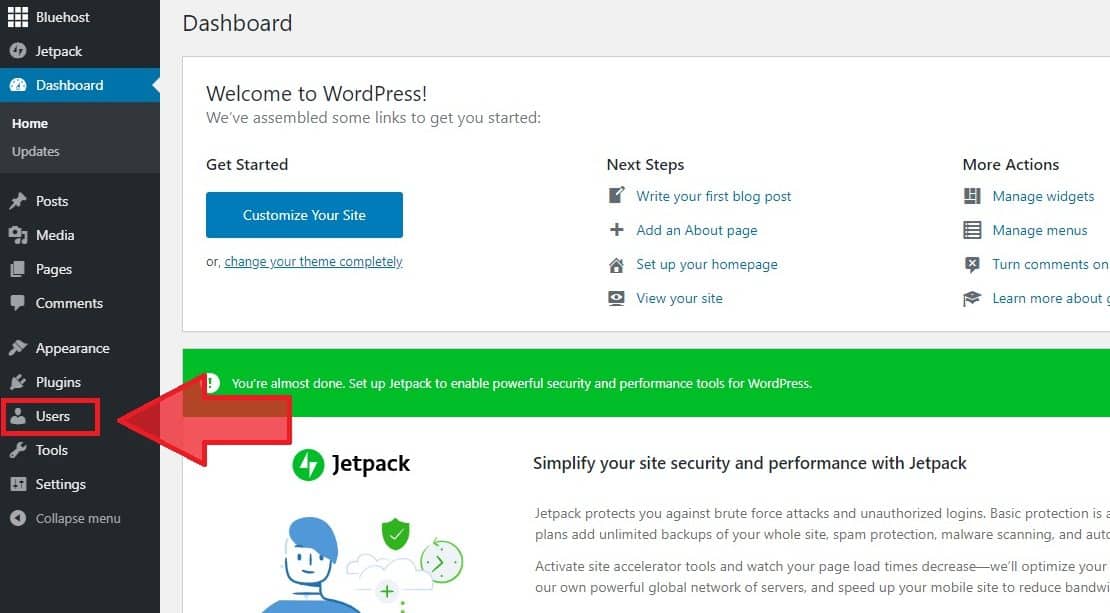
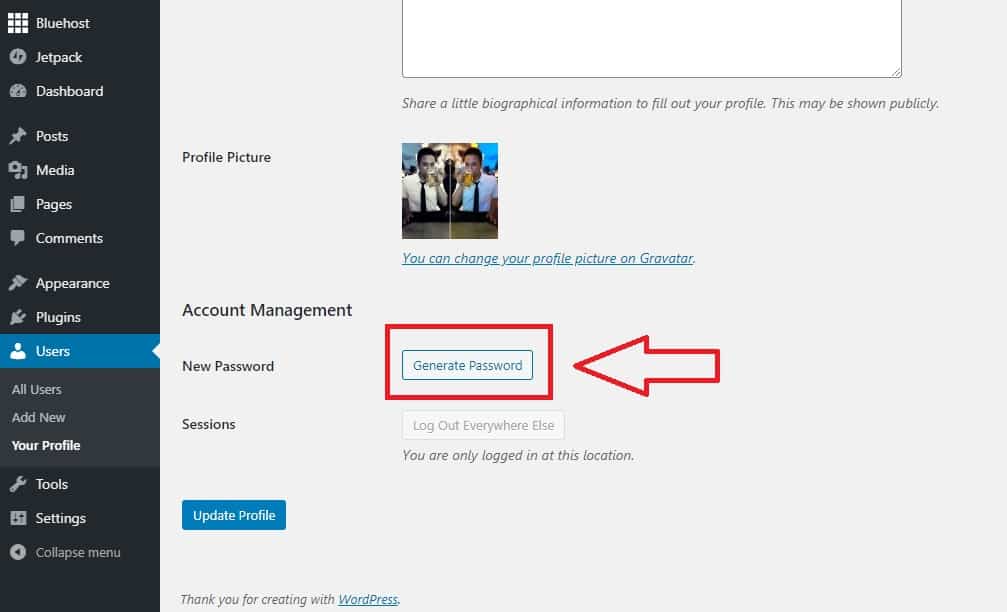
點選 WordPress 後台的 【User】

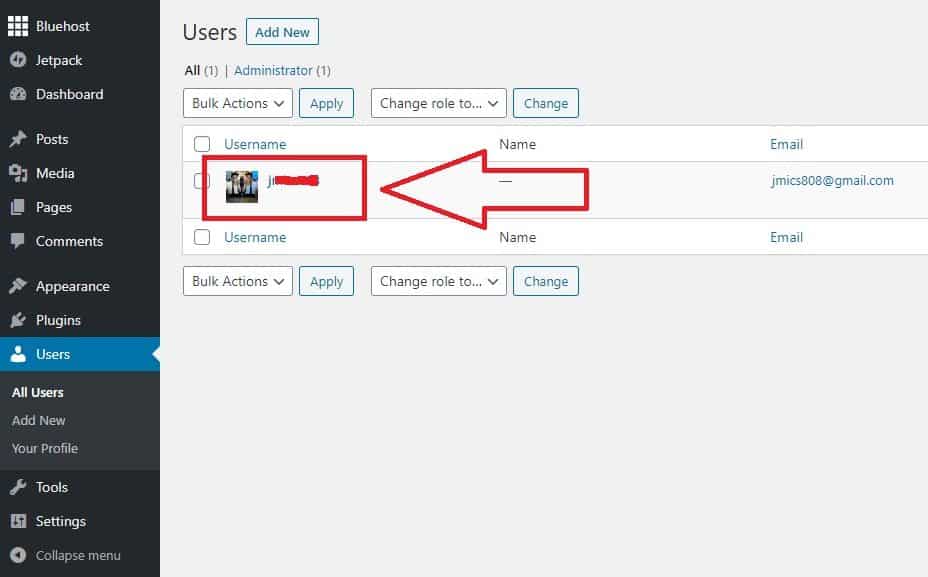
點選你自己的帳後名稱並進入基本資料填寫區

在最下面有個 【New Password】點選 【Generate Password】
你就可以自己設定自己的密碼了

9. WordPress 後台中文化
首先,先從cPanel登入到Wordpress後台或者可以直接以網址進行登入。
這樣就可以省掉登入cPanel的時間了
往後可以直接用這個網址登入你的網站後台:
比方說你的網址是
www.mylovelytaiwan.com
那就在後面加上 /wp-admin 變成
www.mylovelytaiwan.com/wp-admin
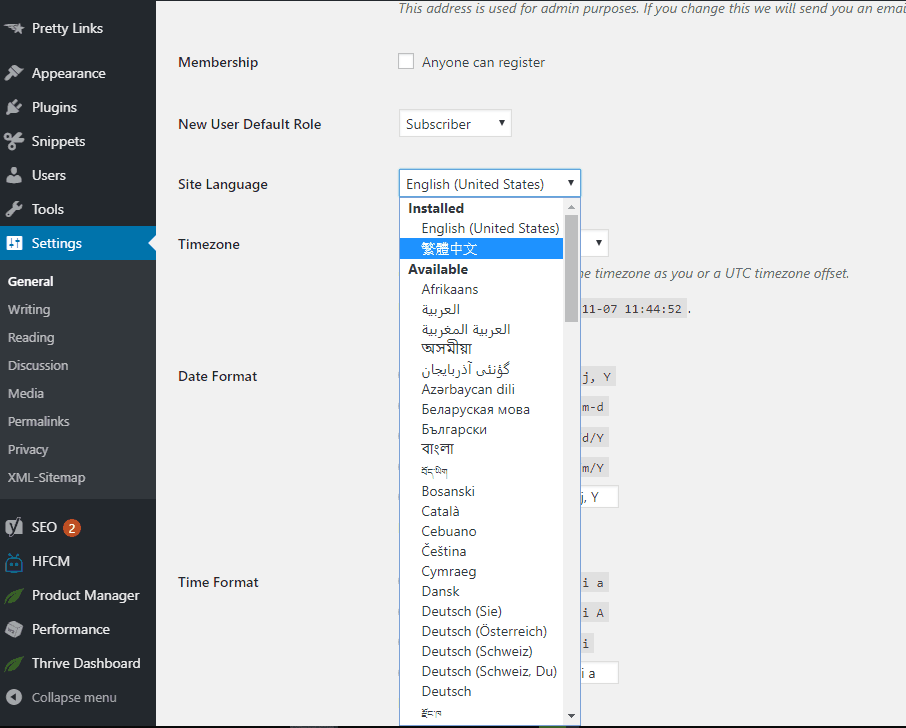
進入到後台點選左邊的【Setting】再來【General】
往右邊看有個【Language】的選項可以讓你選擇語言做變更。

大功告成,這樣你就可以漫遊後台調整看看一切的設定。
10. 安裝 SSL 安全憑證

不知道你有沒有這個經驗,當使用 Google Chrome 瀏覽器讀取一些網站時,注意到網址的左側會顯示鎖頭,這就代表是安全的連線;
如果左邊的鎖頭顯示不安全,那就代表這個網站並沒有 SSL 安全憑證。
SSL 憑證保護瀏覽者的安全,你在此網站所輸入的任何資料並不會被盜取再利用。在這個世代中我們在網路上輸入的個資越來越平凡,當網站有著SSL安全憑證可以大幅提升使用者的信賴度。
SSL 需要較長的教學流程,若是你需要這方面的教學流程可以參考 Jordan 這篇:
11. WordPress 佈景主題推薦
一個好的佈景主題,它必須符合以下重點:
- 網頁速度得快
- 所有裝置手機友善度佳
- 可以與大多數的外掛相容
- 排版清晰
- 容易操控與編輯
- 等等許多因素
先前 Jordan 有做過一個 WordPress 佈景主題推薦,而個人目前使用過最實用的佈景主題為:GeneratePress
WordPress佈景主題就是得快!GeneratePress是市面上最受歡迎且評分最高的佈景主題。
它是個多用途主題,可用它來打造部落格、電商或品牌網站。 Jordan使用它已經有3年的時間,基本上該有的都有且速度也非常的快。
若是你現在使用的佈景主題太慢、太複雜或不討喜… 那你一定得嘗試看看GeneratePress。
如果你對安裝 GeneratePress 有問題的話,可以參考 Jordan 先前所拍攝的一系列影片下去操作!
這個操作影片教學內容包含:
- 安裝 WordPress 佈景主題 – GeneratePress Part 1 ———- (6:21)
- 安裝 WordPress 佈景主題 – GeneratePress Part 2 ———- (5:14)
- 如何利用免費線上工具 Canva 設計你的Logo ———- (9:51)
- GeneratePress 版面設定 ———- (9:49)
- GeneratePress 側邊攔設定 ———– (3:37)
- 佈景主題字型與顏色調整 ———– (5:43)
- 佈景主題選單設定 ———– (3:10)
- WordPress 頁面與文章的差異 ———– (9:45)
課程連結: Day 3 的聯盟行銷速成班
12. WordPress 網頁製作必裝外掛
12.1 網站與SEO優化外掛

Rank Math 在這一兩年推出之後,完全擊敗先前統領 WordPress SEO 外掛的 Yoast SEO 和 All in One SEO。
Rank Math 是由 MyThemeShop《佈景主題與外掛開發商》所推出的免費外掛,它內部集合許多功能能夠把你的網站/網頁更友善的呈現給使用者與搜尋引擎。
透過 Rank Math,可以輕易檢測你文章關鍵的用量、外部連結的數量、文章描述等等。但市場上的 SEO 外掛基本上都是專門為英文網站打造的,所以你還是得懂一些 SEO 的基本概念,並不用堅持達到他的分數才行。
相關教學文章:
Rank Math 安裝教學|2024年必裝的 WordPress SEO 外掛!

很少緩存快取是 WordPress 官方自己開發的,而 WP Super Cache 就是其中之一!
目前它已經被安裝超過 200 萬次,它算是全球使用 WordPress 的人不可不知的緩存工具。
因為它本身是由 WordPress 官方所開發,所以在系統的支援與相容性是最好的。而且若是你沒有在外掛有任何預算的話,它是完全免費的!
想要較快速的網站你一定得需要一個好的緩存工具,WP Super Cache 就能幫你完成這任務。
12.2 網頁編輯器

在台灣大多人使用Elementor Pro來編輯文章或靜態頁面,Jordan一開始接觸到的是Thrive Architect 也比較習慣它的編排的功能。
你現在所看到的全部設計都是利用它所打造的,另外還有其他很多功能。
兩者都是非常強大頁面編輯工具,但在Thrive Architect 只需67美元就能有永久的使用權。Jordan 個人覺得並不會比 Elementor 來的差,所以一直以來都是使用它!
12.3 壓縮圖片外掛

網站的速度會影響使用者的感受,網頁/文章影響讀取速度最大的就是圖片。
當我們上傳任何圖片到WordPress之前,都得先進行壓縮才能減少網頁/文章的大小。在不想手動進行壓縮圖檔的狀況下,Jordan就屬於那種比較懶的人…
所以我使用 ShortPixel 來幫我自動壓縮圖檔,你只要上傳就能輕鬆解決圖檔過大的問題且讓你網站讀取速度更快!
網頁製作常見問題Q&A

Q1. 我要擁有自己的網站、需要支付哪些費用呢?
從無到有建立一個網站確實要花不少時間而費用的部份我們一開始就可以控管一下,當我們的流量越來越多且需求更好的時候再來升級也不遲。
以下是幾項我們需要支付的服務:
- 虛擬主機或稱網頁空間【必須支付】: 依照容量與服務調整金額(每月80元至400元台幣不等),常見大公司有Bluehost, Goddady或 HostGator…等
- 網域名稱就是網址【必須支付】: 網址價位約90元台幣(年)到上萬元台幣(年)都有,通常我們選擇.com的網址約落在270元台幣一年。常用公司有Namesilo, bluehost, Goddady, CheapName…等
- 優化網站介面套件【選擇性支付】: 好的佈景主題Theme跟套件讓不懂 WordPress 編碼的你能快速優化你的網頁,就是得讓人看得舒舒服服的。Jordan就常使用Thrive Architect 和 GeneratePress,非常好用!

Q2. 現在已經有穩定流量在痞客幫,那我不就得完全放棄目前的痞客幫粉絲來經營自己的網站?
No~ 不是!
若是已經有穩定的流量在痞客幫,你當然還是得經營著。一開始先以80/20的時間分配慢慢的把自己的網站文章數增加至20篇以上,這樣一來就可以在痞客幫宣傳自己已經有網站,希望大家有空可以來去逛逛。
同時,在社群網站(Facebook, Instagram, Twitter…等)也可以開始PO有關自己網站的內容,漸漸的我們的網站流量會變得比以前更多而且來至不同的管道。
不管之後若是想出書、賣商品、成立公司之類的想法,你會發現的品牌已經建立好蓄勢待發!
一開始一定會很累,我不騙你!但是當經營網站開始有心得的時候,你回頭一看會感受到一切都是值得的!

免費網頁製作教學課程
經過那麼長的網站製作教學文章,你可能還是對建立自己的網站還有點擔心。
沒關係,Jordan個人也是這樣走過來的。
一開始自製網站利用 WordPress 網頁製作系統…. 結果自己摸了半天才搞好並安裝成功系統
完全沒有任何影片可以參考… 當時真希望有個影音課程可以上
Jordan 統整並錄了一系列的自架官網、網站、部落格的利用自架網站賺錢的課程
當中你可以從第二天開始看… 從那開始都是架站的教學,希望你會喜歡
總結
現在許多虛擬主機公司讓網頁製作越來越簡單,今天這篇文章雖然有點長,Jordan都是希望能一步一步帶你走過流程,這樣一來你也不用擔心哪裡看不懂那裡不會設定。
Bluehost 統整了整個的系統就是得讓像我不會Coding的人使用。往後Jordan還會再推出一系列的文章來幫助大家創立一個優美的網站,希望今天這篇 Bluehost 教學對你製作網頁製作有幫助。
相關文章:
- WordPress 主機推薦|2024年5個最佳虛擬主機比較、優惠與心得分享
- 想當部落客?那這 10 大免費部落格平台你一定不能錯過
- 網頁製作教學|網站架設平台 + WordPress 《2021更新圖影》
- 2024年 最便宜虛擬主機【高CP值】|方案與效能比較表
- 網站的連線不安全?三分鐘搞定 SSL 安全憑證
- 如何選擇 WordPress 虛擬主機:新手必知的七大標準
- Bluehost 評價|虛擬主機優缺點與使用8年心得分享
- Siteground 評價|台灣極度推薦的虛擬主機,到底好不好用?
- URL是什麼?它與 Domain 網域的差異在哪?
- Bluehost 常見問題|完整解說新手問題與 WordPress 相關設定
- Bluehost 教學:主機方案費用、註冊、WordPress 架站、客服【2024懶人包】

