人是一種視覺動物,總是喜歡看美麗的人事物。
你發現了嗎?當你很想購買一樣商品,或很喜歡某個網站,配色的影響佔據70%;換句話說,如果配色不好看或不協調,很容易影響一個人的購買欲望和心情。
但是配色是色彩學裡面最難的部份,要如何掌握配色技巧,以及有沒有現成的配色網站可以讓我們參考呢?
今天這篇文章就要分享給大家10個配色網站推薦,趕快來看看吧!
配色技巧有哪些?
在了解配色技巧之前,首先你必須有個觀念,配色是以經典的紅色、藍色、黃色為基礎,進而組合和延伸出來各種不同的色系。
接下來你就可以利用這些色彩進行配色,比較常見的配色技巧有:
1. 相似色
第一種是最簡單的,找同一色系、明暗度不同的做搭配一定不會出錯,而且容易給人一種一致感,缺點就是色彩會比較單調一些。
相似配色舉例:淺灰色+白色、亮黃色+鵝黃色、深藍色+寶藍色。
2. 類比色
類比色是指鄰近幾個區塊的顏色,雖然顏色不同,但從視覺上來看還是會感覺他們的一致性,也是比較保守的配色方法之一。
類比配色舉例:紅色+橘色、橘色+黃色+綠色。
3. 互補色
互補色是指相對的兩種顏色,透過互補方式讓畫面變得活潑且具有強烈的視覺效果。但是使用這類配色要小心,使用不當或比例搭配不好,很容易產生粗劣、幼稚、過度衝突的感覺。
互補配色舉例:紅色+綠色、藍色+橘色、紫色+黃色。
4. 對比色
對比色建立在互補色基礎之上,再多加入了一種色彩,比起互補色來說效果更強烈、更醒目有力,但同樣的如果處理不好,很容易讓人覺得凌亂,甚至是視覺疲勞。
對比配色舉例:紅色+黃色+藍色、紫色+橘色+綠色。
配色網站推薦【2024】
1. Palettable

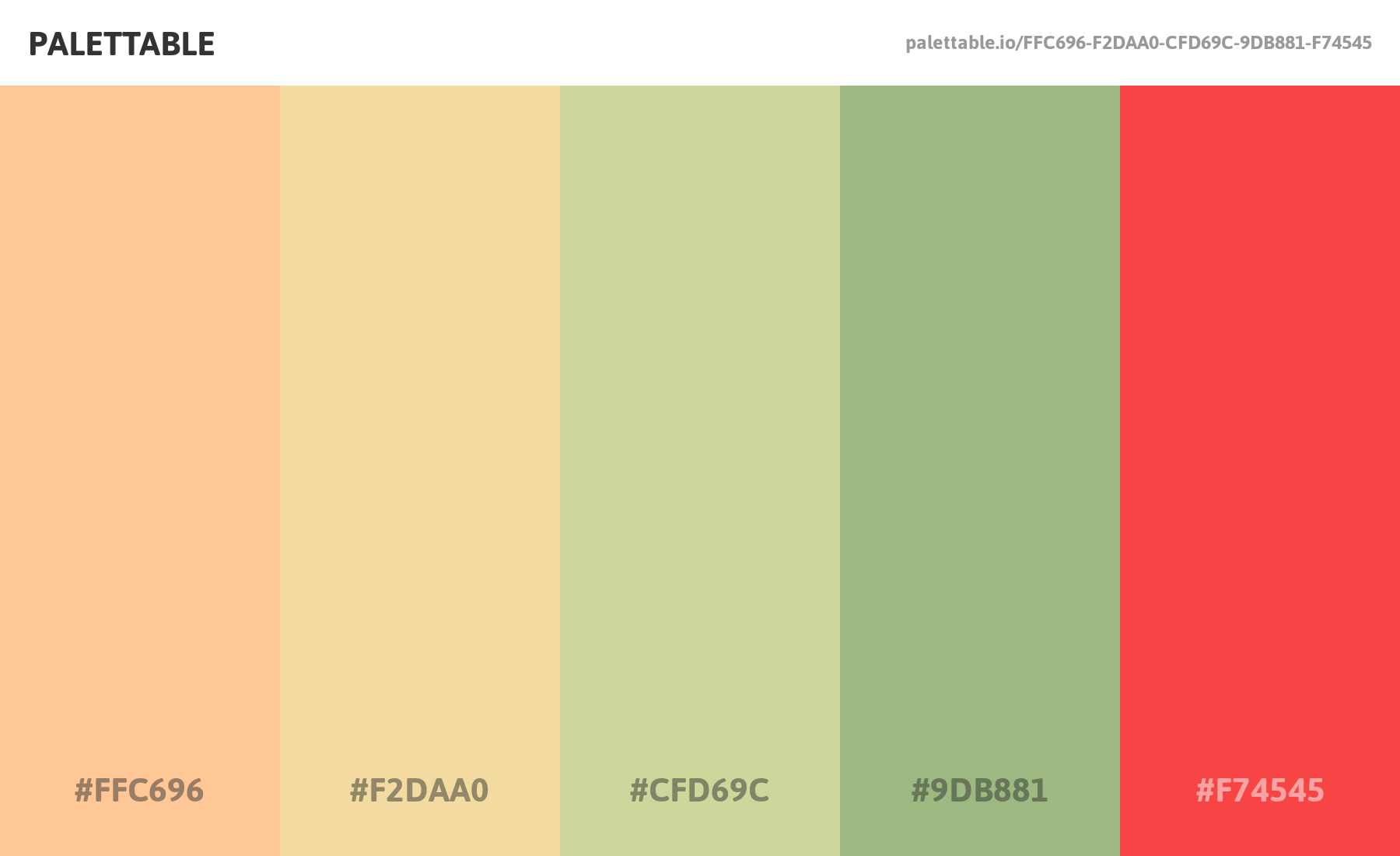
Palettable是一個簡單好上手的配色網站,當進入畫面後,你只需要確認自己喜歡或不喜歡某一個顏色,之後系統就會針對留在畫面上的色彩進行配色,直到滿五種顏色為止。
此外,如果你對顏色有一些想法,也可以點擊色碼下方的調整鈕,選擇自己喜歡的顏色。
當你配色好後,還可以透過畫面右上角的輸出(export),存成URL或圖片檔保留下來,這樣就不怕忘記色碼囉!
優點
- 無腦上手,只需確認喜歡或不喜歡
- 可以將配好的色彩與色碼存成連結或圖片保留
缺點
- 如果不喜歡初始顏色又沒想法,可能會選很久
- 最多只提供五個色彩的配色
2. Uicolors

優點
- 提供HEX、RGB與RGBA的色彩代碼
- 可以測試網頁底色的效果
缺點
- 提供的色彩有限
- 無法與其他顏色搭配看效果
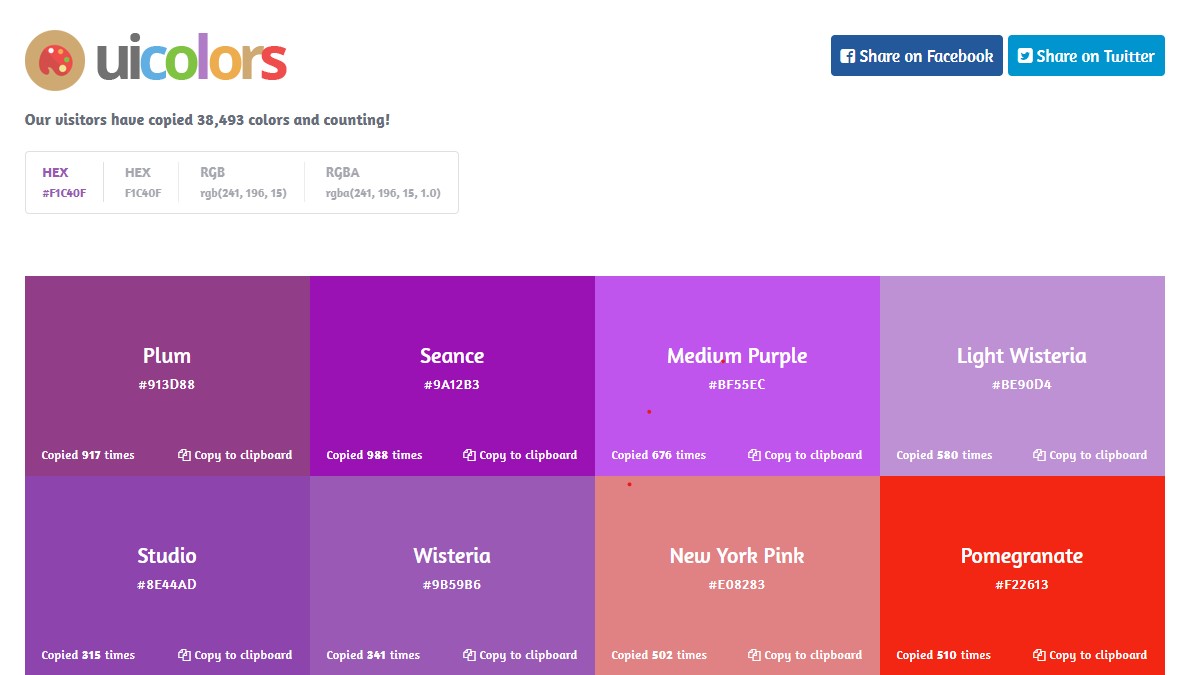
Uicolors不同於前面介紹的Palettable,進入畫面後你會看到很多種色彩,這個網站的主要目的是讓你選擇喜歡的色系,並試試看當網頁底色的效果如何。
此外,網站很貼心的放上不同顏色的代碼,分別有HEX、RGB和RGBA,當你找到喜歡的顏色後,就不需要再花時間去尋找這些色彩的代碼。
真要說缺點的話,就是這個網站太「陽春」,一來可以選擇的顏色有限,二來無法與其他顏色搭配,有些可惜。
優點
- 可以查看色碼與建議相似色
- 提供分類,方便使用者更快找到配色組合
缺點
- 雖然有分類,但還不太全面
3. ColourLovers

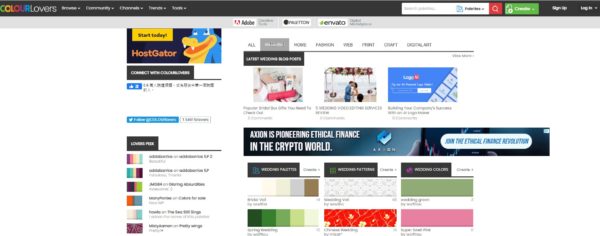
ColourLovers也是一個線上配色的網站,上面提供非常多種配色方案,你可以一個一個點進去觀看,如果喜歡這組配色的話,下方也有HEX和RGB代碼可以讓你保存下來。
另外一項很貼心的功能,網站會直接告訴你建議配色比例,例如哪些顏色要多、哪些顏色可以少一點,這樣一來你就不需要花時間自己調整比例了。
比較可惜的地方是,它提供的配色都是固定的,比較無法得知其它適合的搭配。
優點
- 多組配色方案可供挑選
- 提供建議配色比例,不須再花時間自己調整
缺點
- 配色都是固定的,自由度較不高
- 網站需要花一些時間才能上手
4. Colorion

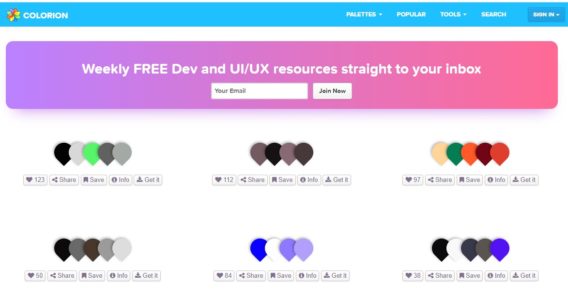
如果你覺得前面介紹的幾個配色網站功能都有點太「陽春」,那麼接下來要介紹的Colorion,我們認為是一個比較全面性的配色網站。
首先,它在首頁就直接秀出多組配色組合讓你挑選,如果有喜歡的組合,可以點info查看顏色的詳細資訊,包含色碼、相似色搭配。
其次,Colorion做得很好的一點,是它有「分類」的選項,方便你更快速找到自己想要的配色組合,是不是很貼心?
優點
- 可以查看色碼與建議相似色
- 提供分類,方便使用者更快找到配色組合
缺點
- 雖然有分類,但還不太全面
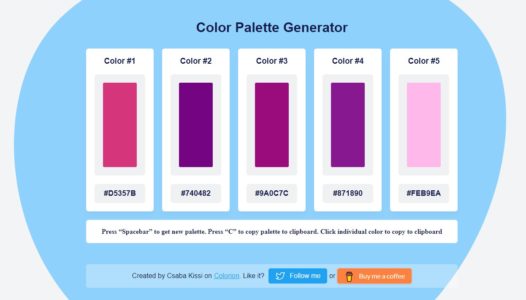
5. Color Palette Generator

Color Palette Generator是一個很簡單、很好操作的配色網站,進入網站後就只有單一頁面而已。
在使用這個網站之前,你需要先了解一些基本操作手勢,空白鍵是更換配色(隨機)、C是複製所有顏色的代碼,而點擊單一顏色的話則是複製單一顏色的色碼。
網站的功能非常陽春,非常適合那些完全沒有配色靈感的人使用;但如果你希望可以客製化調整顏色,這個網站對你來說可能就比較不足囉!
優點
- 網站好操作,很快就能上手
- 對於沒有配色想法的人來說,可以解決你的基本問題
缺點
- 網站太陽春,除了配色沒有其他功能
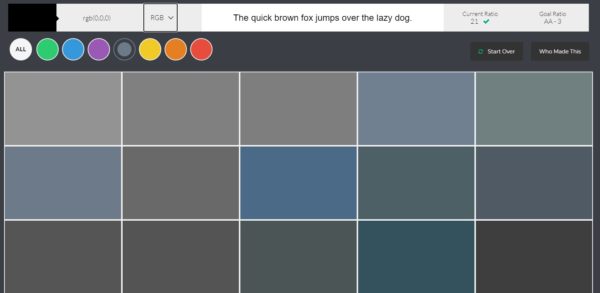
6. Color Safe

這是一個符合WCAG(網頁內容無障礙指南)的配色網站,也就是說無論使用者有沒有身體或心靈的障礙,他都可以順利閱讀,也因此當你挑選顏色後,系統會告訴你這個色彩的易讀性有多少。
除此之外,Color Safe跟其他配色網站比較不同的地方,在於它還可以調整文字背景、字體大小、字型和網頁寬度,方便你事先預覽文字的樣式。
優點
- 符合WCAG規範的配色網站
- 文字與背景客製化程度高
缺點
- 無法與其他顏色搭配看效果
- 提供的色彩樣式有限
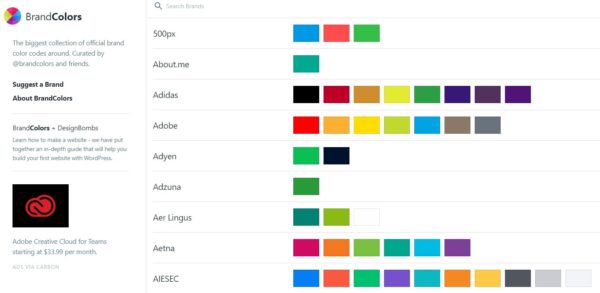
7. BrandColors

BrandColors跟其他配色網站最大的不同,相信從你點入網站後就可以發現,它最大的特色就是以「品牌配色」當作你的靈感來源。
也因此,你可以搜尋自己想找的品牌,解構與參考它的配色,這對於一些喜歡品牌色系的人來說無疑是一大福音。
除此之外,網站更好用的一個功能,在於它右上角的「下載所有品牌配色」,一鍵打包帶走所有品牌顏色。
優點
- 清楚了解各品牌的配色樣式
- 支援一鍵下載所有品牌配色
缺點
- 只能參考品牌配色,無其他功能
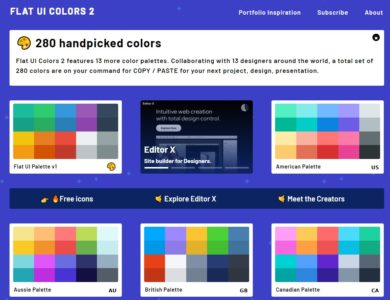
8. Flat UI Colors

Flat UI Colors是一個提供色彩靈感的配色網站,進入首頁之後,你會發現它的分類很特別,是用國家進行分類的。
仔細觀察了一下,網站應該是想呈現不同國家的色彩風格,例如中國的配色元素是燈籠、貓熊,印度則是牛、咖哩、宗教等等,很有趣的構想!
而色彩部份,基本上仍以常見的主色去做變化,例如紅色、綠色、藍色、黃色、黑色,是值得一試的網站。
優點
- 以國家特色和元素進行配色
- 介面清楚,簡單好上手
缺點
- 色彩的豐富性稍嫌不足
- 提供的國家數量有限
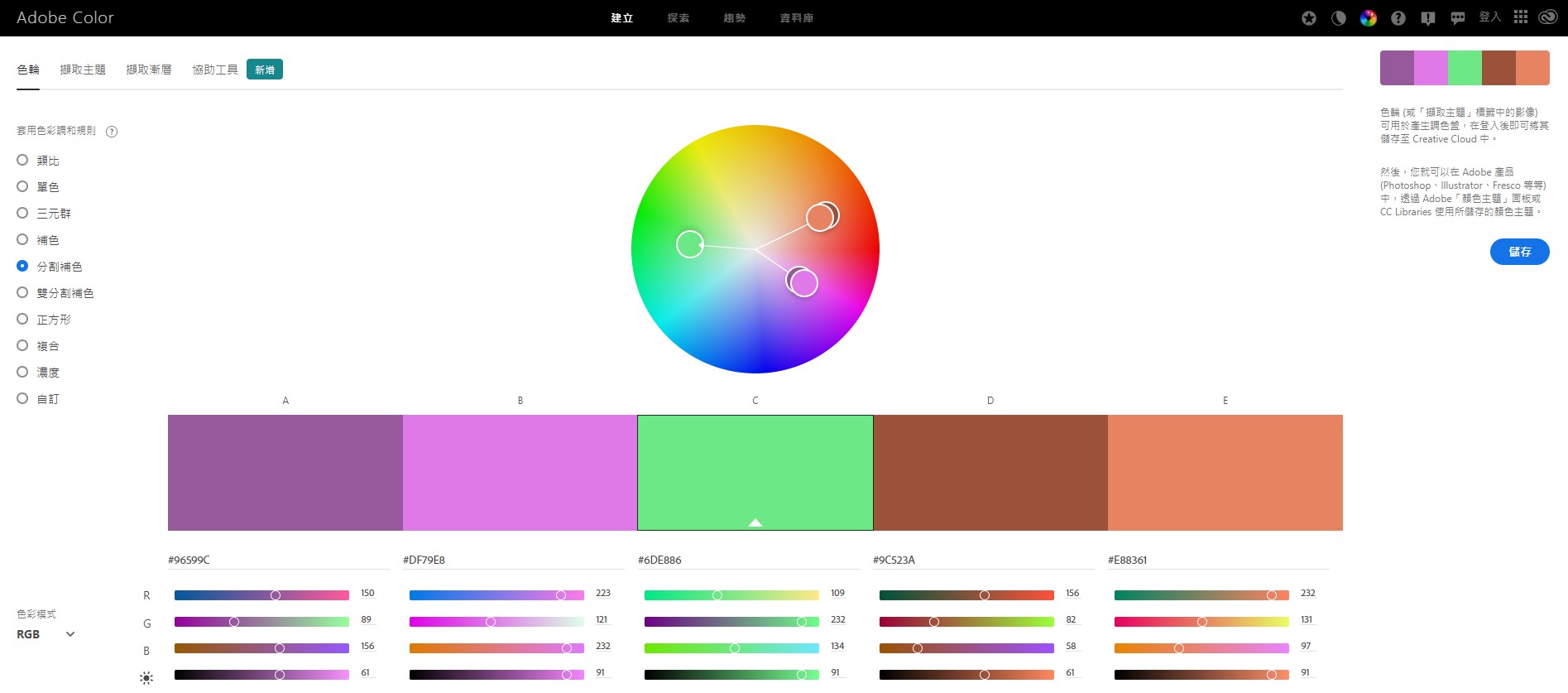
9. Adobe Color

接下來就要推薦比較專業的配色網站了,相信大家對於Adobe都不陌生,知名的繪圖軟體 Photoshop 和 Illustrator 都出自於他們家。
首先,網站提供非常專業的配色環,搭配我們最前面提到的一些基本配色技巧,讓你更快完成色彩搭配。
此外,網站還有一項很好用的功能,那就是你可以透過上傳照片,從影像中抽取它的配色(最多五種),甚至還可以測試色盲友好度和顏色對比度,這麼佛心又免費的工具,還不快用起來!
優點
- 使用專業的配色環,快速完成色彩搭配
- 提供許多專業性功能,CP值極高!
缺點
- 可能需要一定的專業度才能使用
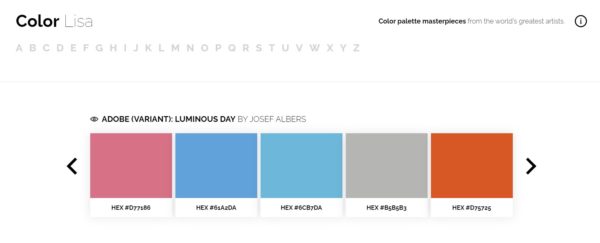
10. Color Lisa

最後要介紹一個很有趣也極具藝術性的配色網站,在你剛進入Color Lisa的網頁時,可能會有些摸不著頭緒,為什麼網站會是用字母分類?
其實這些名稱是用藝術家的畫作名稱命名,其中包含知名的梵谷、畢卡索、達文西、莫內等藝術家作品。
你除了可以透過畫作名稱了解並運用畫作的主要配色外,也可以點擊作品名稱觀看原畫作,是不是很有藝術感呢?
優點
- 引用並解構藝術家的作品配色
- 點擊作品名稱可以欣賞原畫作
缺點
- 以字母排序有些凌亂,不易找到自己想要的配色
總結
以上就是配色技巧與10個配色網站推薦,無論你是想幫網站、商品、海報配色,這些網站多少應該多少對你有幫助。如果有任何問題,也歡迎在下面留言給我們,我們會盡快回復。
相關文章
